お久しぶりです。3度の飯より・・・は、もう良いだろうと思っている和田です。
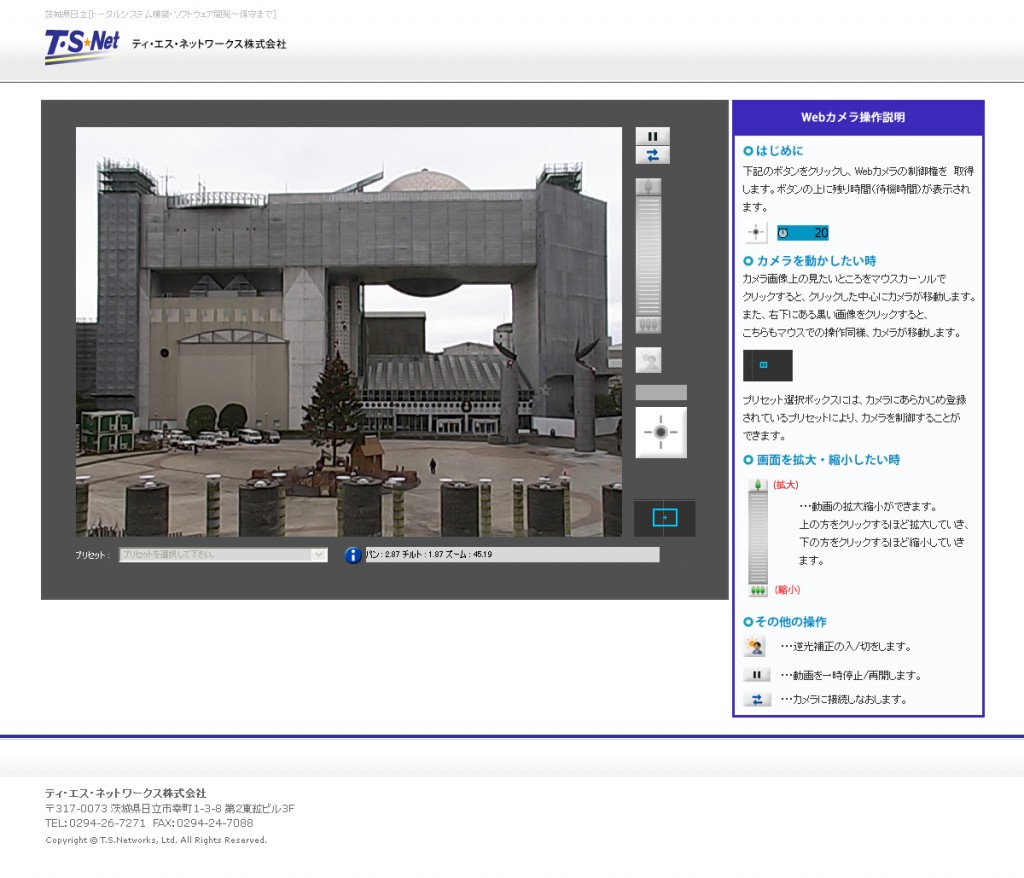
少し前の社長の記事にもありますが、弊社のHPで、ライブカメラ映像を配信するページを作成しました。
【 ■ TSN ライブカメラ ■ ページ 】
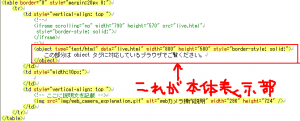
■ TSN ライブカメラ ■ ページ 上記の画像がライブカメラ映像配信ページですが、赤字で書いてある通り、赤枠の中のページを外枠のページにはめ込んでいるような構成になっています。
何故、このような構成にしたかといいますと、カメラ制御用のページと、説明書きなどをするページを分けて見栄えを容易に整えられるように、と考えての事なのですが、この 「ホームページ内に別のページをはめ込む」 という手法によって、少々苦労させられました。
(以下、少しだけ技術的な話になります。)
それは何かというと、「ホームページ内に別のページをはめ込む」 場合、iframe タグを使用すれば良いと安易に考えたのですが、実はこの iframe タグというやつは結構な曲者で、特に Microsoft 製ブラウザの Internet Explororでは、様々な制限により上手くページが表示されない場合があります。
今回のページ作成でも、例に漏れずその制限で上手く動作しなかったので、iframe タグの代替策を検討しました。
見ての通り、iframe タグの代替は意外と簡単で、object タグで代用できます。
これで、iframe タグを使用せずに本体ページをはめ込むことができ、iframe タグでは表示できなかったブラウザでもライブ映像が見られるようになりました。
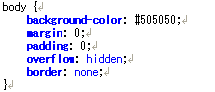
ただ、object タグを使用すると、中に表示されるページによっては不要なスクロールバーが出てしまう場合があります。
この他にも、JavaScript を使用している場合は別の調整が必要だったりと、中々思い通りには行かなかったりするのですが、
今回は、この辺で話を切らせて頂こうと思いますが、機会があれば、またこういった内容で書きたいと考えております。
それでは、少し早いですが、良いお年を。